What is Canvas?
Canvas is a tool that allows you to gather all the relevant information on a topic in one place to guide the development process of a service or product. The use of the Canvas concept has become popular in recent years thanks to the Business Model Canvas, which allows the key aspects of a business model to be concentrated on a single page. It is used to describe, design, challenge and pivot the business model and works in conjunction with other more specific Canvas, such as the Value Proposition Canvas, in which the focus is on the value that the product or service will bring to end users.
Other adaptations of the Canvas idea have emerged for different development methodologies. For example, the user-centred design Canvas, which is a simple tool used to keep the needs and objectives of both the company and the users in mind at the same level at all times.
Similarly, the Lean UX Canvas, which is modelled on the Lean Canvas and Business Model Canvas, is a tool that helps teams to work according to the Lean UX methodology. This methodology is a variant of people-centred design based on the build-measure-learn process.
The aim of this approach is to always generate validated knowledge about a product or solution, either in preparation for launch or once it is on the market. This iterative, circular and global process moves away from waterfall methodologies and is very close to the agile development method; both are focused on reaching the goal by correcting errors and incorporating improvements progressively.
To achieve this goal, the Lean UX Canvas puts the problem to be solved (rather than a solution to be implemented) at the centre and defines the necessary aspects to build, measure and learn.
When?
The Lean UX Canvas helps to organise the first stages of UX projects; therefore, it is advisable to use the tool at the beginning of a project. In this way, the team will be very clear about the problem to be solved and the guidelines to be able to build-measure-learn progressively.
How?
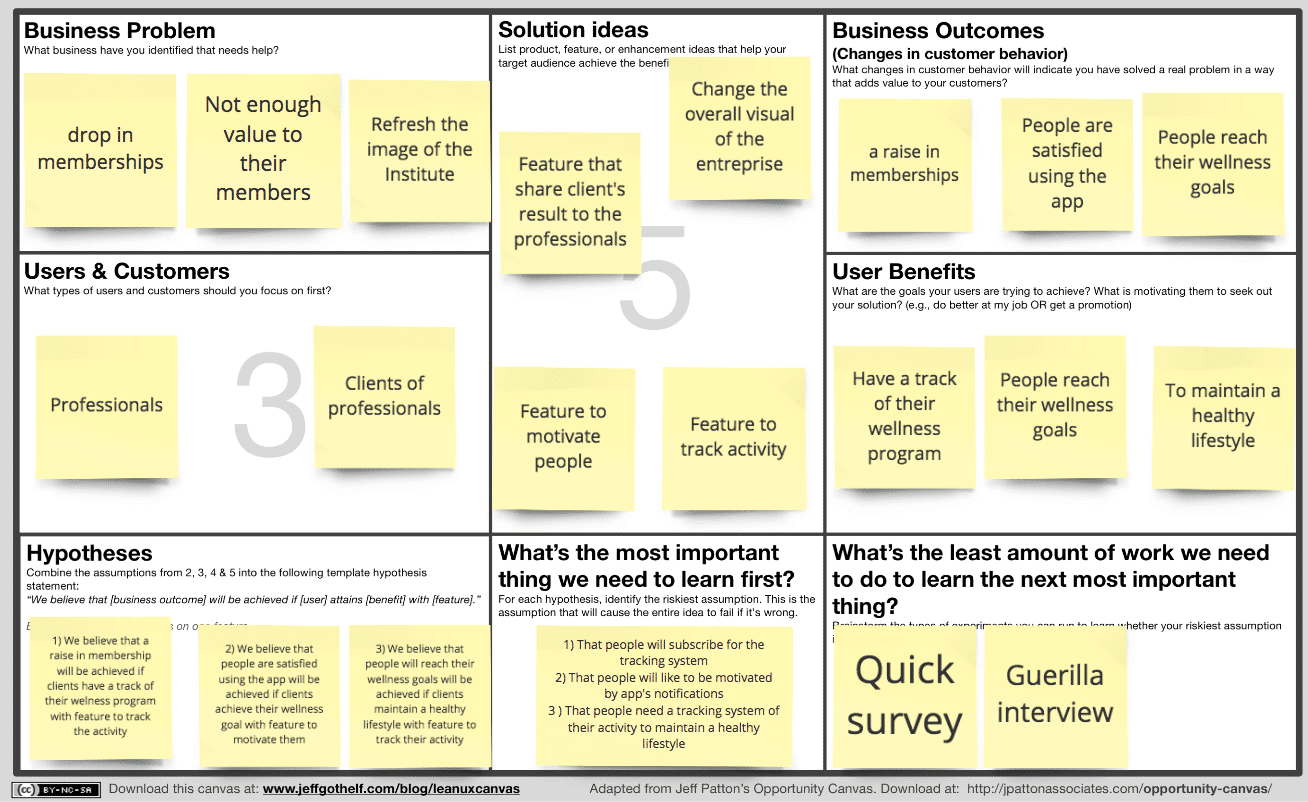
All the sections of the Lean UX Canvas are put on a single sheet and all the different sections are connected, as shown in the image of the Canvas conceptualised by Jeff Goethelf.
The Lean UX Canvas has to be worked together with the team that has the mission to solve the problem, and not only among the UXers. In the problem box (1), a problem statement is created, often in the form of a template sentence to help define the problem, for example:
“We have observed that [[product/service/organisation]] is not meeting [[these goals/needs]], which is causing [[this adverse effect]]. How can we improve to make our product/service/team/organisation more successful based on [these measurable criteria]?”
In the results box (2), you will need to put what changes you will need to see in customer behaviour that will indicate that the problem has been solved and that the solution therefore adds value to the end-users. For this step, first each person will have about five minutes of individual work to find as many results or changes as possible. Afterwards, the ideas are pooled and ranked by giving a name to each category. At the end, everyone votes to identify the top three changes to work on.
In the third section, the user section (3), you will identify the main users and clients you need to work with. As for the fourth section, user benefits (4), you have to add the objectives that users are trying to achieve and what motivates them to use a solution, such as doing a better job or getting a professional promotion.
In the middle box, solution ideas (5), list ideas for products, features or enhancements that help the target audience achieve the benefits they seek. In the sixth box, the hypothesis box (6), you will combine the assumptions from boxes 2, 3, 4 and 5 to create a sentence or statement. Here is an example formulation:
“We believe that the [[result]] will be achieved if [[user]] gets [benefit] with [[function]].”
Thus, the hypothesis is built from assumptions that you have about the customers or users and their needs. Examples of assumptions would be: “when and how is the product used” or “what features or functions are important”. To select which assumptions to start with, you can rank them according to the conditions listed below. The more you meet, the more important it is to validate it:
Basic assumptions: those that have to be true for the solution to solve the problem (as listed in the problem statement).
Unknown assumptions: assumptions that are not clear to the team that allow for quick information about possible risks.
Risky assumptions: assumptions that, if proven false, would cause the project to fail.
In the section “what is the first important thing we need to learn” (7), you will identify, for each hypothesis, the assumption with the highest risk and you will know that it will be the assumption that will make the whole idea fail if it is wrong.
Finally, to work on the last section, “what is the minimum work we have to do to learn the next most important thing”, brainstorm the types of experiences that can be done to find out if the assumption with the highest risk is true or false.
Thus, the Lean UX Canvas is a tool to start working on a project that allows us to analyse a problem, look for solutions and make experiences to test our assumptions. These experiences do not necessarily have to be products or finalised solutions, but ideally start with experiments that represent little investment, such as a fake button that leads nowhere or a pre-sales page.
Advantages
Works for existing systems as well as new products and companies.
Places the focus on acquiring learnings that help us define the right solution iteratively.
Builds a shared vision for the whole team.
Disadvantages
Lean UX is a different way of working and approaching the solution of design problems. By putting the focus on build-measure-learn, the goal of every activity is to learn something more about the users. This shift requires autonomous teams that can focus on and be evaluated by the learning achieved and not by the functionalities developed.
Taking into account this paradigm shift that Lean UX represents, it is easy to make small adjustments without incorporating all the necessary changes for this approach to be truly successful.
Necessary changes for this approach to really have a positive impact. Therefore, it is important that the Lean UX Canvas becomes a daily working tool to guide the work of the team.
Furthermore, this paradigm shift includes the definition and validation of hypotheses, a process that is complex and requires prior learning.
Notes
More and more companies are trying to implement agile development models.
This fact also facilitates the introduction of the Lean UX methodology.